一个多月前,公司拿来一个小项目,是关于船舶管理中报文的管理及发送,由于是个小项目,所以从前期调研到项目实施开发,再到测试,修改 bug 等,都是博主一个人在做。两个月的期限,现在只剩最后半个月了,项目进展的还算顺利,剩下一点点东西了,应该能按时交工。
在这里,抽点时间,把这一个多月的调研及开发过程大概记录一下,顺便回顾总结一下从中学到的点点滴滴。
刚开始拿到项目时,手头只有十个报文的简单格式,一个静态的 HTML 报文 Demo,说是用来参考。要求是用 flex 开发,船端部分没有数据库,岸端部分有数据库,船端有一些配置和基本数据的读取,船端岸端画面相同,校验一大堆,但都相似。目的是,让船端的人员填写报文,尽量限制到发送到岸端后,不用修改或者很小修改,就能直接保存到数据库。还有一些其它杂七杂八的要求,这里也就不细说了。
由于船岸都用 flex 开发,我们先前开发的船舶管理系统 AEmop 是用 flex 开发的 WEB 项目,所以,报文的岸端就需要合并到 AEmop 项目中,而船端并不合并到 AEmop 系统中,由于没有数据库,而且要求是桌面应用程序,所以就需要用 flex 开发桌面应用程序,需要在 Adobe Air 中运行。
好了,开始新建项目,整个开发是在 Flash Builder 中进行,具体开发环境的安装,配置等等,可以搜索本博客其它相关文章,或是去 Google、Baidu 搜索,这里就不再赘述。
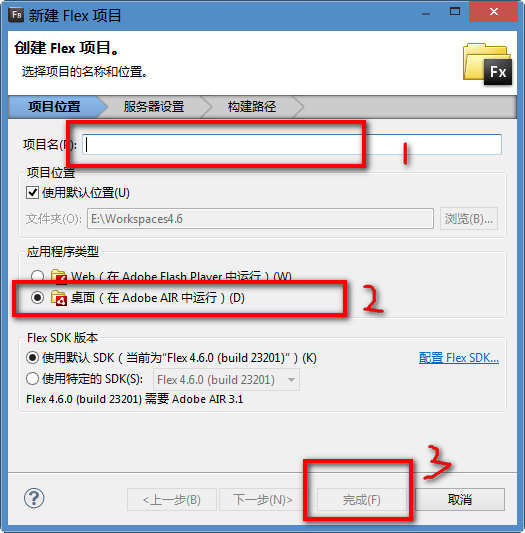
第一步,在 Flash Builder 中新建桌面应用程序。

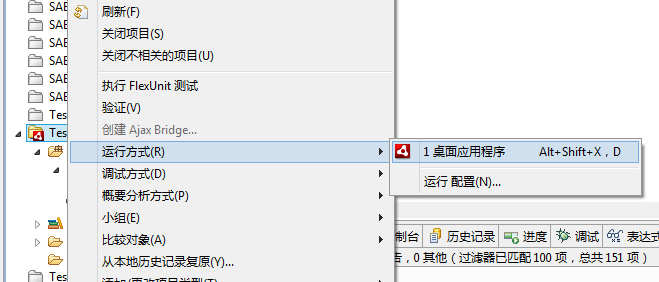
第二步,运行程序,右键--》运行方式--》桌面应用程序。

第三步,开发报文菜单。
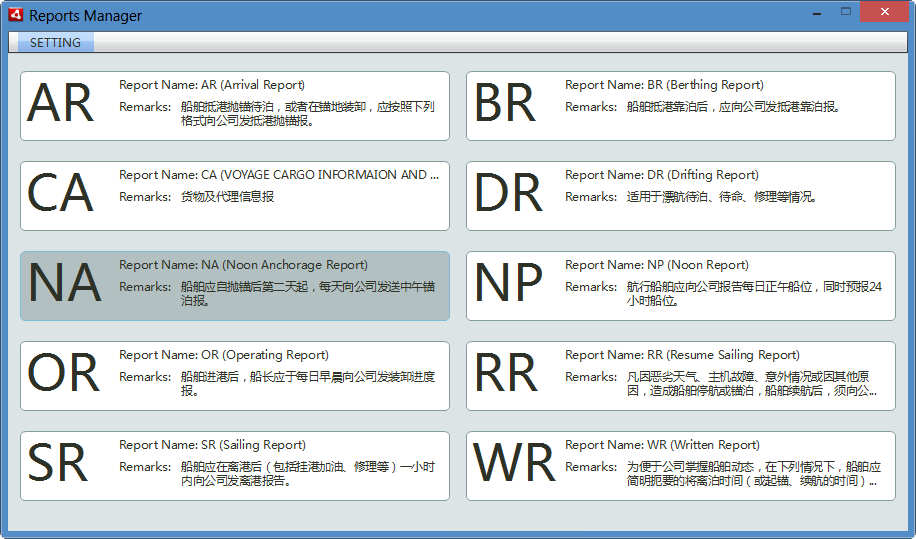
博主这里把首页做成报文的菜单,具体布局可以根据项目需求,这里用的是两个 VGroup 来布局的。
有一点需要提醒的是,由于是菜单,每个报文的菜单风格应该统一才行,为了修改及以后维护方便,最好用组件来实现单独的菜单,不同的部分尽量用传参数、设置属性等方式,博主开发的菜单如下所示。

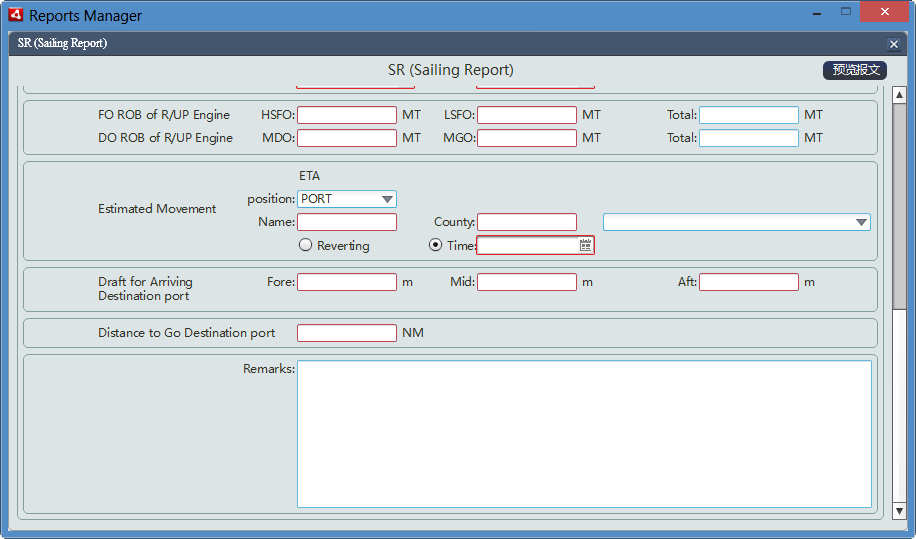
第四步,开发报文画面。
点击每个菜单,都可以弹出对应的报文画面。同理,每个画面总有些共通的东西,比如大小,比如弹出位置等等,所以,开发前,应该思考用一个共通的画面来做父画面,每个报文不同的部分,用子画面来继承父画面并在子画面中实现。这样,如果有修改共通的样式等,就可以改一处代码就可以了,不用每个画面都改。

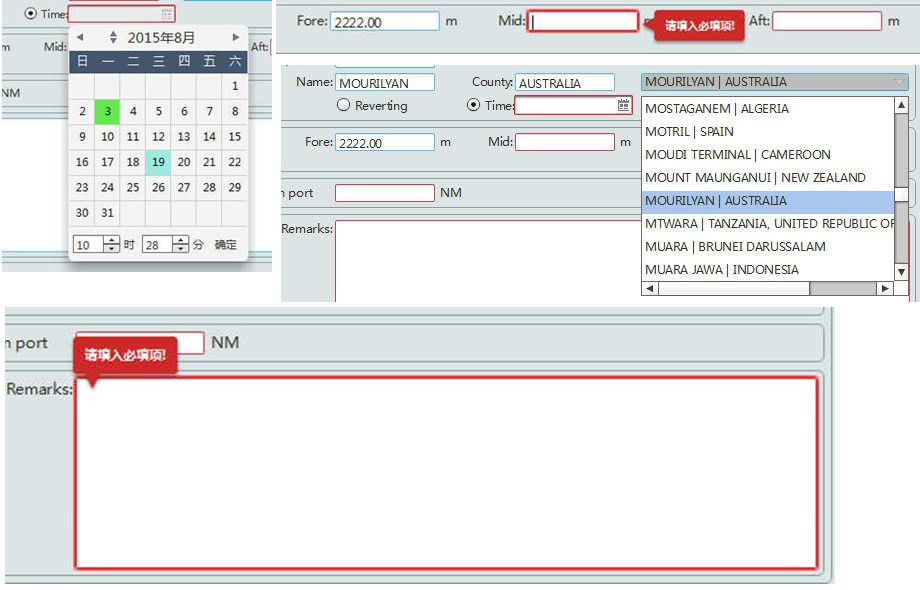
这里,在画面中,用的各种组件虽然 flex 有提供,但总是不能满足项目需求,因此,这里对原生组件进行了包装开发,以适合项目为最佳,比如报文中最常用的,如日期组件,TextInput 组件,TextArea 组件和下拉列表组件等。

其实,报文的开发大多数都是体力活,比如绘制画面比较费劲,但当你把这些要用到的组件开发好了,调试好了,其实绘制起来还是比较快的。另外就是字段特别多,数据库的创建、表的创建、字段的命名等,都是比较麻烦的,但也都是体力活,没难度。
总之就是,既然整个项目是个体力活,能共通的就共通,包括业务上的共通,画面组件的共通等等。新建篇先写到这里,有时间再整理整理,大概写写开发篇。






